Here’s my list of most popular desktops / laptop screen resolutions media queries to use in CSS. Based on maximum of a resolution minus 1 pixel.
Continue reading
Media Queries Based on Most Popular Screen Resolutions, 2015
Fetching Inactive eBay Store Categories or Using Dynamic eBay Menu on Product Templates
When creating a new eBay store and product templates I needed to fetch right URLs for newly created store’s categories. But when they’re empty, I can’t see them on my store listing.
Fixing Errors on Old Sites After Upgrading PHP Version to PHP5.4
PHP.ini Changes
All this changes should be added to your php.ini file – you must be sure php.ini are in effect and really can change your hosting account settings.
.user.ini
php.ini must be put in full into your site folder, but when you want just to add directives into it, use .user.ini available from php version 5.3
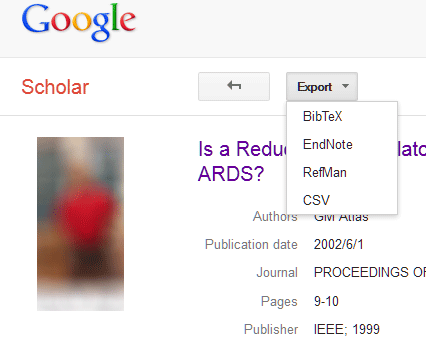
Import Citations from Google Scholar Manually, but Easily
As already known Google Scholar can’t be imported into WordPress site, it doesn’t provide any API. But individual citations could be exported manually and imported into many different services and plugins. So our goal is to make export and import process easier.

No Editor Icons, Empty Editor Boxes, Problems with Featured Image Upload in WordPress Back-end Problem
![]()
I had a problem on some WordPress site’s back-end with empty meta boxes, no icons in wordpress text editor, featured image uploading lightbox didn’t worked etc. Thank God, there is a solution.
Continue reading
Disable Input Number Field Arrows from CSS
Browsers are now implementing html5 input fields and ugly arrows appearing inside input type=number fields on different sites. Here’s the code to disable them.
Continue reading
CSS Transitions
Ok, I need to write down transitions code and its important points for my own use, sorry, everybody already knows 🙂 But need it to be written down here.
So CSS transition typically consist of transition: [CSS property or all] [transition-duration] [transition-timing-effect] [transition-delay];. But all, effect and delay could be omitted.
Continue reading
Making X Close Button Right and Without Images
![]() I often need to make a close button X for different popups, tooltips etc. The easiest solution is to use
I often need to make a close button X for different popups, tooltips etc. The easiest solution is to use × special character that will make a perfect cross ×.
If you don’t use Font Awesome or some glyph icons it’s a perfect and simple solution. You may like to have a cross with a very thin lines, but your cross will look too bold, especially if your main font is bold or the cross is large enough. I’ve found a solution for such a problem.
Continue reading
Bootstrap 3 CSS Extension for Larger Screen Size Resolutions
Personally I prefer not to use Bootstrap, but sometimes I must work on templates using it. So had to manipulate site’s layout for larger screen resolution on such Bootstrap 3 template. Therefore I had to extend Bootstrap with extra large classes.
Continue reading
Best Plugin for WordPress Migration
I’ve used this plugin many times and it never fails. All-in-One WP Migration is outstanding quality plug-in!
Continue reading
Overflow-Wrap, Word Wrap and Hyphens Where Possible
For responsive design we usually need to prevent long URLs and words from breaking layout on narrow screens. Here’s the CSS to break long words that fly out of a small screen layout.
Continue reading