Prestashop 1.6.1.4 default theme doesn’t have dynamic tabs anymore. Previous Prestashop versions used to have them on product page. Don’t know why they have removed them… But the JavaScript that made them work is still present in the theme, and is used in some other sections of the site. Though looks like it’s not the latest version of famous idTabs. Here’s how to put them back to your site.
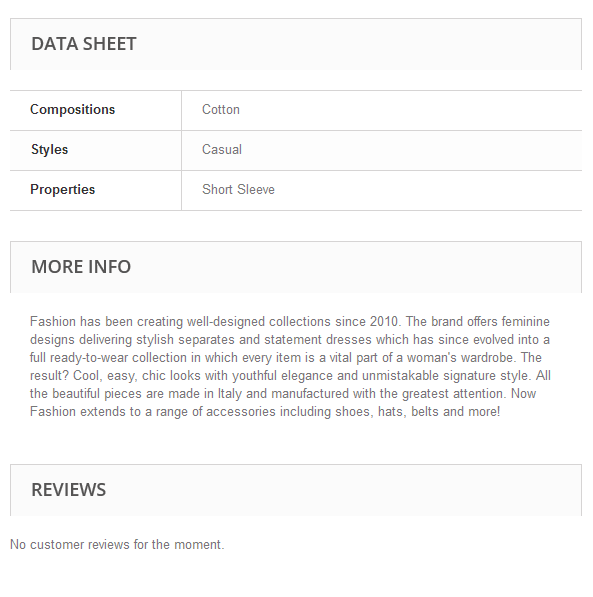
Default static product page tabs for this version look like this:

If you have exactly this version of Prestashop, just take my product.tpl code from GitHub and overwrite product.tpl page located in your theme folder. For previous versions create similar code around tab sections and tabs ul on top. It will work.
Add my CSS and modify it to your needs, colors, font sizes, changes for responsive layouts etc.
I hide titles of tabs content in CSS, unhide if needed.
Also you’ll have to translate “Reviews” word from Translations > YourTheme inside Prestashop Back-End, if you have more languages enabled.
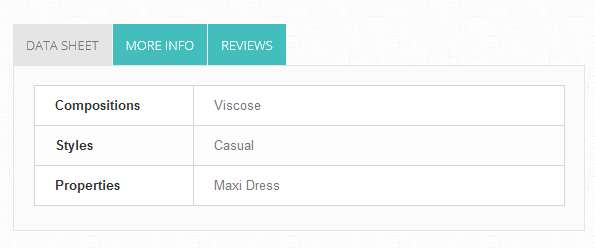
Here’s what you gonna get.


Hello, Thanks for a great tutorial,
I followed this tutorial after trying many others on the PS forums and this one actually worked!
However I found a little bug going from the original tpl to your modified tpl and its something that changed with my previous ps forum attempts too.
Basically, The product price jumps from around 29px down to about 13px and i am a little unsure how to fix this?.. I’ve looked at the CSS however any changes made to font-size have an impact elsewhere on the website. so I imagine it has something to do with the tpl?
when I inspect the price “#span_our_price_display” I checked the tpl and replaced the section with my original tpl but that hasnt solved the issue either.
when i inspect view, this is what i see in the styles
original
global.css:2
element.style {
}
media=”all”
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font: inherit;
font-size: 100%;
vertical-align: baseline;
after
global.css:5817
element.style {
}
media=”all”
.price {
font-size: 13px;
color: #777777;
white-space: nowrap;
if you can help solve this i would be very grateful 🙂
I eventually found the change i needed to make.
{convertPrice price=$productPrice|floatval}
should be
{convertPrice price=$productPrice|floatval}
class=”price” seems to override the CSS and once removed it is back to normal!
I eventually found the change i needed to make.
{convertPrice price=$productPrice|floatval}
should be
{convertPrice price=$productPrice|floatval}
class=”price” seems to override the CSS and once removed it is back to normal!
for some reason it is removing my code when submitting a comment.. for the solution see post here; https://www.prestashop.com/forums/topic/444916-how-to-make-product-tabs-like-ver-15-in-ver16014-default-bootstrap-theme/?p=2244983
hmm, send me a link where to see the problem, I’ll maybe come with a quick fix 🙂
Hi, Thanks for a quick tutorial. actually this feature was available in old versions of PrestaShop but sadly removed from the newer one. I tried many methods to create tabs on product page but they all not proved well, so have to buy a module for this purpose http://bit.ly/1TZrxNj . Please let me know that how much tabs can be created using this trick?
When i open any product the save button continuously spinning and not stop. Please guide how to solve this problem.
Change the browser. I think chrome has got some problem. So you can go for Firefox. It was the same issue with me and I fixed in this way.
http://bestcmsplugins.com/ecommerce-shopping-carts-popularity-survey-of-2017-latest-trends-infographic/
Hi thanks
it’s worked but i don’t understand how can i edit this tab from dashboard, i don’t see any field in product edit
thanks
Cristian